175pt和pt有什么区别?新手必学
175pt与pt有什么区别?新手必学!

在设计与排版领域,“pt”是常见的单位,但许多新手第一次见到“175pt”时会疑惑:它和普通“pt”是一回事吗?答案是否定的。两者的差异看似微妙,却直接影响实际应用效果。下面从定义、场景与误区三方面展开解析。
一、单位定义:pt是基准,175pt是“固定规则”
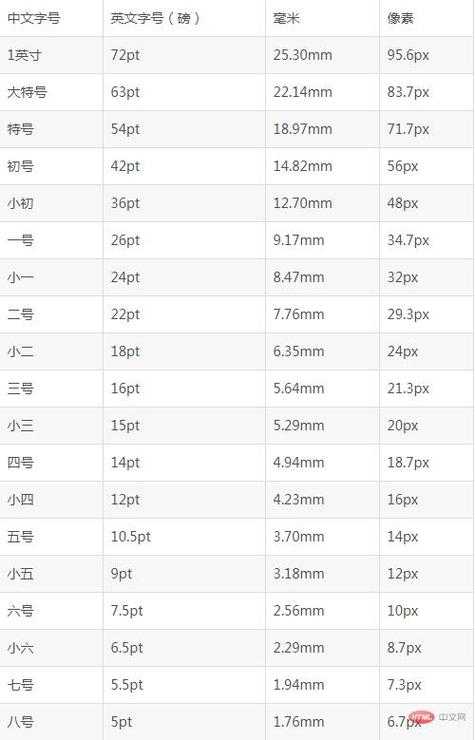
“pt”(Point)是印刷行业的通用单位,1pt=1/72英寸(约0.3527毫米)。它主要用于文字、间距等细节的尺寸标注。例如,常规书籍正文常用10pt-12pt字号。
而“175pt”并非独立单位,它本质是“175倍pt”的简写,代表某个具体数值。例如,在设计软件中标注“175pt”等同于设定一个绝对尺寸(175×0.3527≈61.7毫米)。这种写法常见于特定场景,比如品牌手册中对LOGO尺寸的强制要求,或是印刷机对最小线宽的限制。
二、使用场景:pt灵活适配,175pt强调精确性
pt常用于需要适配不同设备的场景。比如手机界面设计,标题用“24pt”能在不同屏幕分辨率下自动换算为合适像素,保证视觉一致性。
“175pt”多见于对物理尺寸要求严苛的领域。比如海报印刷时,若规定主标题高度必须为“175pt”(约61.7毫米),设计师需严格按此数值执行,否则印刷成品可能因尺寸偏差被拒收。
三、新手常见误区
1. 混淆“pt”与“px”
pt是物理单位,px(像素)是屏幕单位。即使同为“175pt”,在高分辨率屏幕上显示的像素数可能远超低分辨率设备。
2. 盲目使用175pt
部分新手看到“175pt”误以为是某种高级参数,强行套用。实际上,若设计需求未明确要求使用固定pt值,直接用“pt”调整更高效。
3. 忽略输出媒介差异
在屏幕上设计的“175pt”文字,实际印刷时可能因纸张吸墨、油墨扩散等比屏幕显示略粗,需提前与印刷厂确认修正值。
如何选择?
掌握这一区别,能避免90%的排版低级错误。下次遇到类似需求时,先问自己:这个数值是“相对适配”还是“绝对死线”?答案会自然浮现。